Photo by Carlos Muza on Unsplash
User Interfaces and the need for React.js
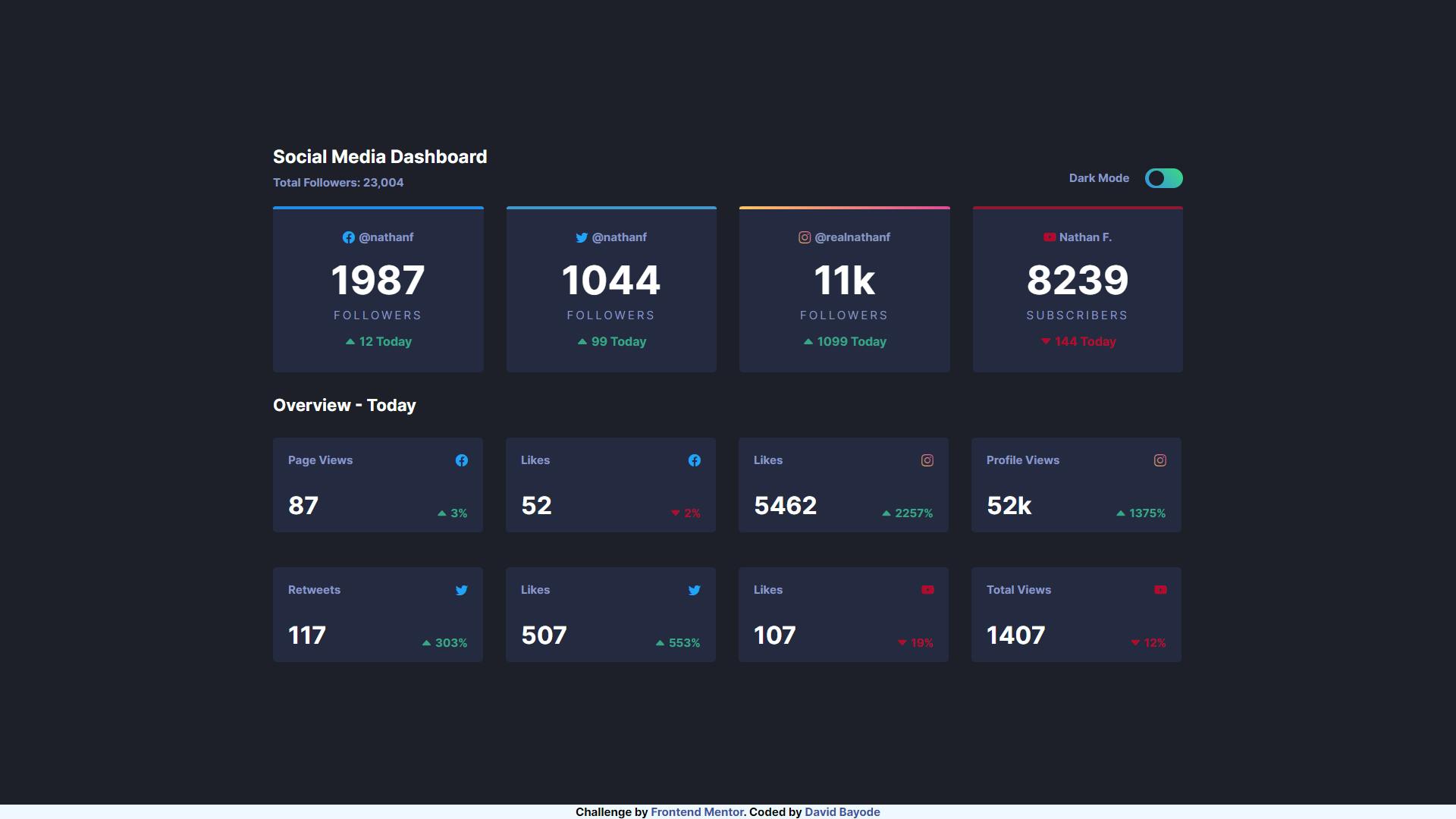
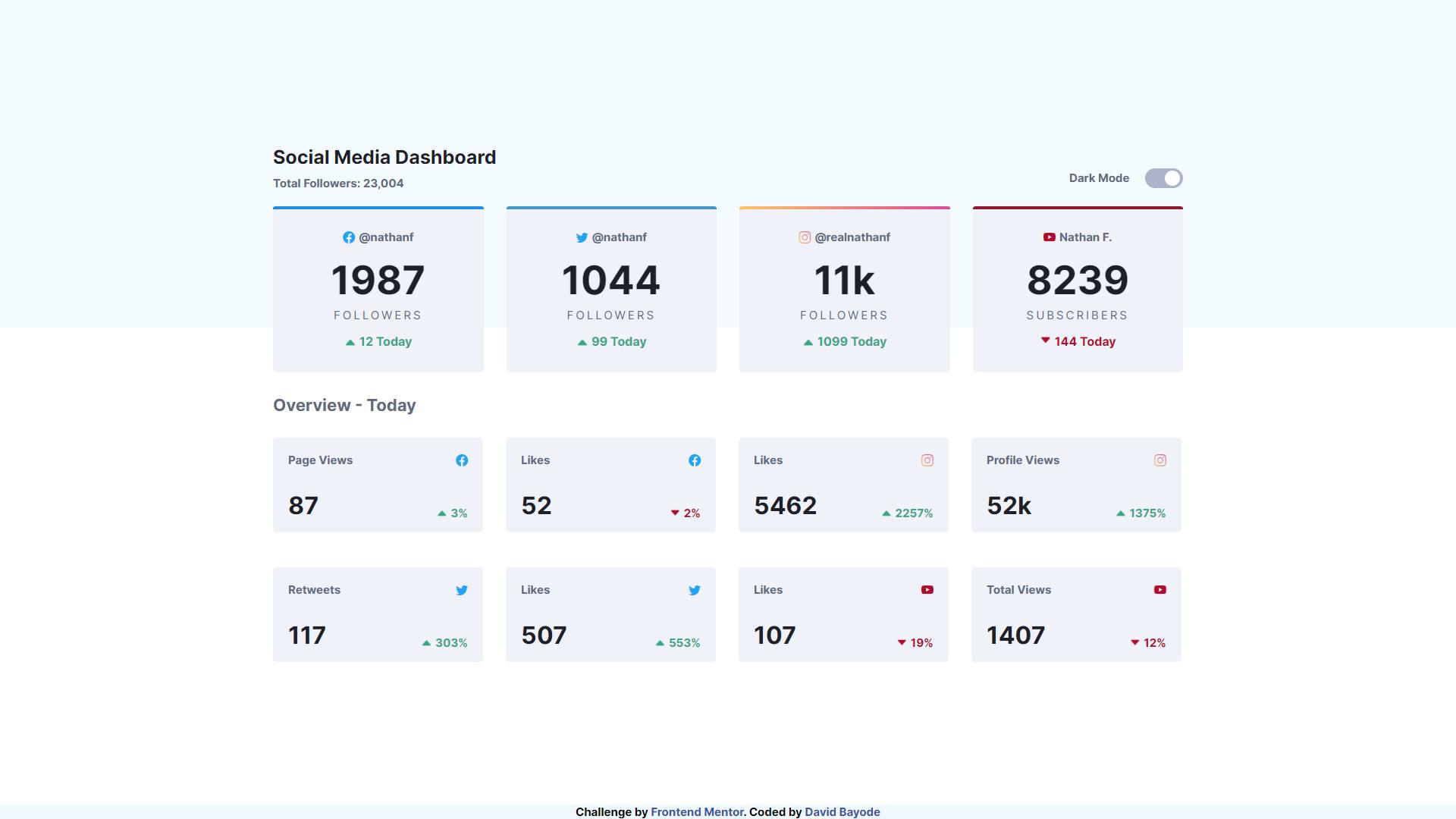
A barebones HTML/CSS & JavaScript User Interface
Table of contents
No headings in the article.
User Interfaces are at the forefront of modern applications, they are what the client sees, interacts with and is drawn to(if done well of course).
Recently, I've completed several User Interface projects on Frontend Mentor and they were an eye-opener as to why one would need an easier way to build these applications.
A simple design like the above can become cumbersome to cobble together with just HTML, CSS & JavaScript. The reason is the amount of repetitive code and non-reusable components.
More challenging though can be state management, i.e how the application keeps track of itself in relation to other elements on the page.
For the above UI, this was done through a combination of CSS Classes & JavaScript variables.
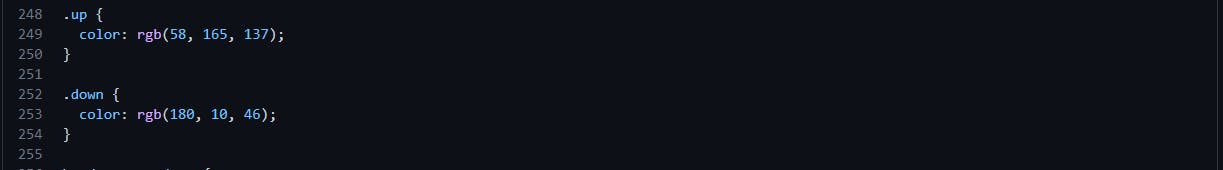
The below CSS classes define the theme of our indicators, green for the "up"-class and red for the "down"-class.

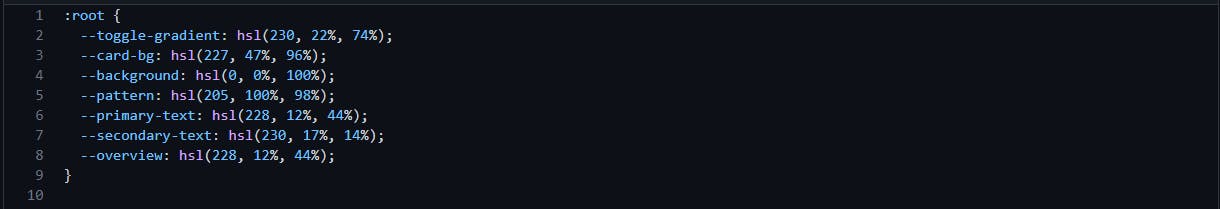
We then create CSS variables at the root document.

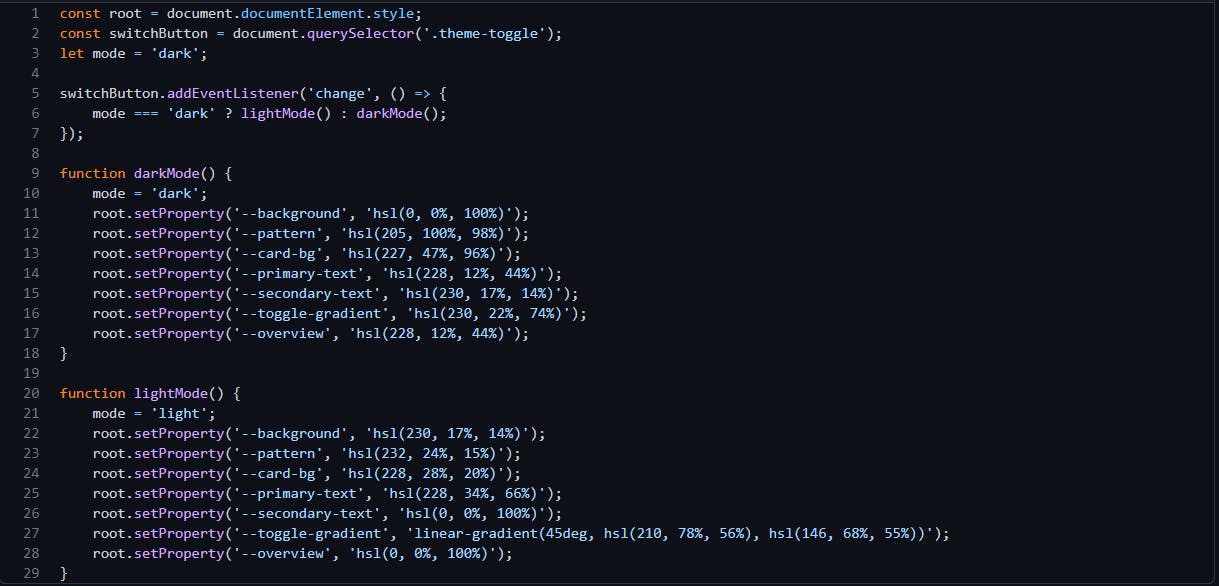
Finally, we use JavaScript to add functionality to the toggle button.

Learning React at the moment has made me aware of the fact that something as long as this, could be declared with props being passed to the element.
That post covering React, however, is still in the oven :)
I hope to come back to redo this project with React in the future and maybe a live database.
For now, you can check out its responsiveness on mobile and desktop.
Visit the project Here.